Lift-up and list elements
We want to offer our readers a chance to always find out more about the subjects they are interested in. This is done by offering links to related content in the form of lists, lift-up elements, or similar.
Lift-up elements
We use various lift-up elements through-out our website. The lift-up elements bring forward content from other parts of the site, based on different taxonomies. You can find examples of these elements and their usage below.
Horizontal lift-ups
We use horizontal, scrollable content lift-ups for example for showcasing our services by topic. We use these horizontal lift-ups with light and dark themes.

Asymmetric lift-ups
We showcase e.g. our news and article content in asymmetric lift-up groups in different parts of the website. For larger amounts of content, we can also use a version of the asymmetric lift-up, that has filters by category. The purpose of the filters is to make finding the right kind of content easier for the user.

Grid
We showcase related services as a simple grid of lift-ups. Similar layout is also used on our search page.

List elements
When we want to provide easy access to content that may be of interest, but not take up too much space, we can use different list elements.
We prefer to use these styled elements instead of e.g. bullet lists, when ever possible.
You can find examples of these list elements and their usage below.
Hybrid
In some cases we use a hybrid of lift-ups and lists. For example to showcase our latest press releases, we are showing the two latest ones as lift-ups with images and the rest as a more simple list, to spare space.

Simple list
For listing content, we use a simple list. This layout lets us show more content on a single page. For example on the search page, the content is listed like this:

Numbered lists
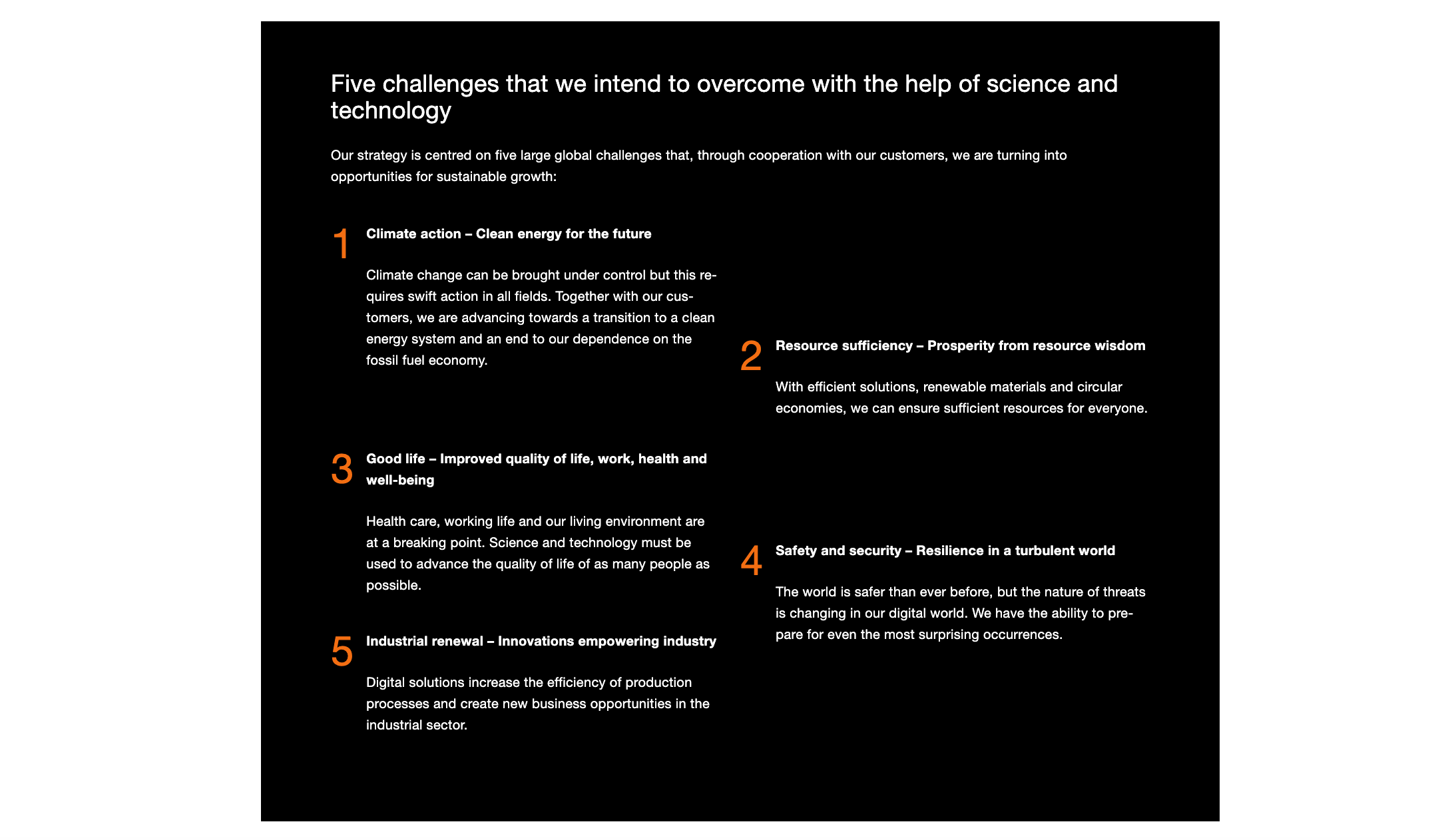
Instead of bullet lists, we can use info boxes that feature a shorter list of items. These items can be numbered if necessary. This list type provides us with a more interesting, eye-catching list.
Although these list paragraphs do allow for a slight background image, our strong preference is to use a single-colour background.

Library views
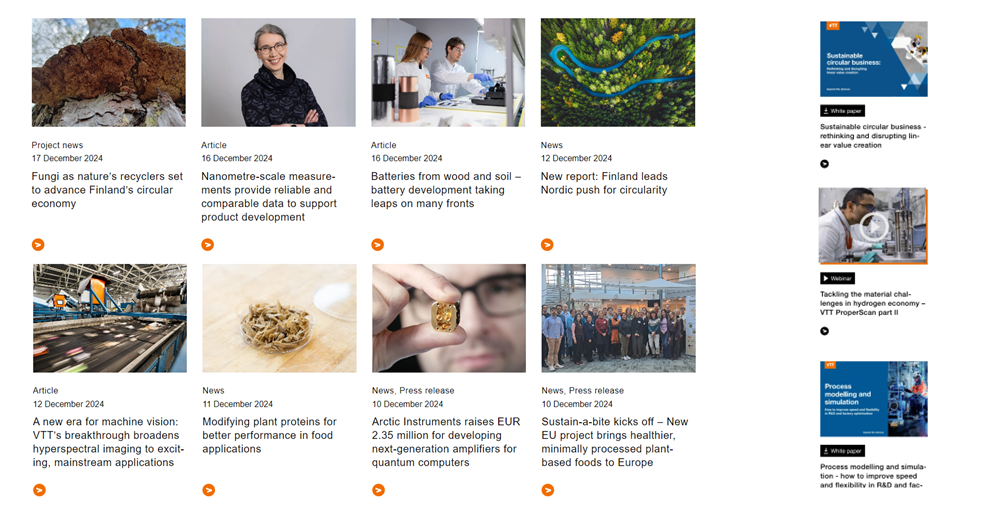
Library views present content in a condense format allowing us to show a wide selection of content as a catalogue. Typical use case is to present all the content from one content type.
The basic library style includes an image, title and link. Additional elements or tags can be added, e.g. date, short descriptive text or content type.

For special use cases library views can also be simplistic, black rectangles with white texts. One example is the industry library view on the website.